A Facebook Amerikából indult el, olyan ismeretségen alapuló közösségi oldal, amelyhez meghívó nem szükséges. Mára elterjedt a világ más részein is, és a felhasználók száma óriásivá nőtt, kb. 400 millió. Kézenfekvő hát, hogy a blogunkat itt is elérhetővé tegyük és ezzel látogatóink számát növeljük. Ehhez a Feed (hírcsatorna) elérésünket fogjuk használni. Ezen keresztül tudjuk ugyanis a blogunk tartalmát (a kinézetét nem) továbbítani.
Alapértelmezettként minden Blogger blog Feed-címe a következő:
http://sajatoldalad.blogspot.com/feeds/posts/default
Ha viszont beállítottuk a Google fiókból elérhető Feedburnert, akkor az onnan kiolvasható feed-címet használjuk.
A blog Facebook-on való megjelenítése a következő módon valósítható meg. (A magyar nyelvű Facebookon is megtalálod a megfelelő parancsokat a tutorial alapján.)
Menj be a Facebookba. A Home oldalon ezt látod:
Nem kell megírnod a feljegyzést, csak alul kattints a gombra.
Ezzel készen is vagy. A blogod tartalma rendszeresen importálódik a Facebookba is. Ha az alapértelmezett feed-címet használtad, akkor a teljes tartalom olvasható lesz, vagyis a Facebookon olvassák el a posztokat és nem a blogodban. Ha viszont Feedburneres címed van, és ott beállítottad, hogy csak egy kedvcsináló összefoglaló menjen ki a feedben, akkor a teljes posztot az érdeklődők a blogodban olvashatják el. A Facebookon az összefoglaló alatt meg fog jelenni egy link is, amely az eredeti poszthoz vezet el.
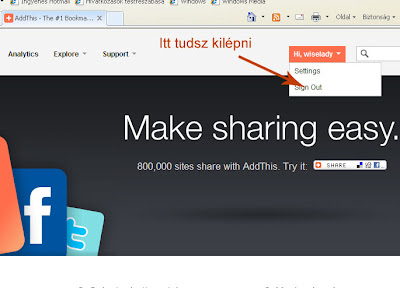
Ha már nem akarod tovább importálni a blogposztokat, akkor tedd ezt:
Ilyenkor az eddig behozott posztok megmaradnak, de újabbak már nem fognak jönni. A régieket is kitörölheted egyenként, ha úgy tetszik.
Alapértelmezettként minden Blogger blog Feed-címe a következő:
http://sajatoldalad.blogspot.com/feeds/posts/default
Ha viszont beállítottuk a Google fiókból elérhető Feedburnert, akkor az onnan kiolvasható feed-címet használjuk.
A blog Facebook-on való megjelenítése a következő módon valósítható meg. (A magyar nyelvű Facebookon is megtalálod a megfelelő parancsokat a tutorial alapján.)
Menj be a Facebookba. A Home oldalon ezt látod:
Nem kell megírnod a feljegyzést, csak alul kattints a gombra.
Ezzel készen is vagy. A blogod tartalma rendszeresen importálódik a Facebookba is. Ha az alapértelmezett feed-címet használtad, akkor a teljes tartalom olvasható lesz, vagyis a Facebookon olvassák el a posztokat és nem a blogodban. Ha viszont Feedburneres címed van, és ott beállítottad, hogy csak egy kedvcsináló összefoglaló menjen ki a feedben, akkor a teljes posztot az érdeklődők a blogodban olvashatják el. A Facebookon az összefoglaló alatt meg fog jelenni egy link is, amely az eredeti poszthoz vezet el.
Ha már nem akarod tovább importálni a blogposztokat, akkor tedd ezt:
Ilyenkor az eddig behozott posztok megmaradnak, de újabbak már nem fognak jönni. A régieket is kitörölheted egyenként, ha úgy tetszik.